Sprzedaż internetowa – jak zacząć sprzedawać w Internecie?

Spis treści
- Sprzedaż internetowa – jak zacząć sprzedawać w Internecie?
- Jak założyć sklep internetowy?
- PKD sprzedaż internetowa — jakie wybrać?
- Prosty projekt strony — jak powinien wyglądać?
- Możliwość zamówienia produktu bez konieczności rejestracji
- Jak sprawić, by rejestracja była przyjemniejsza dla użytkownika?
- CTA — wpływ na zakupy e-commerce
- Strona mobilna — czy jest ważniejsza od wersji na PC?
- Poniżej przedstawiamy Wam kilka polecanych silników dla sklepów internetowych:
- Podsumowanie
Sprzedaż internetowa – jak zacząć sprzedawać w Internecie?
Sprzedaż produktów i usług za pośrednictwem sklepu internetowego oferuje przedsiębiorcom na całym świecie ogromne możliwości. Zanim jednak zaczniesz sprzedawać w Internecie, musisz opracować plan, w jaki sposób zamierzasz to robić dobrze.
Założenie sklepu internetowego składa się z kilku etapów. Przede wszystkim należy najpierw wybrać branżę, wymyślić nazwę firmy i zdecydować, jakiego rodzaju klientów chcesz obsługiwać. Ponieważ Twoja witryna sklepowa będzie znajdować się w Internecie, musisz także wybrać dla niej odpowiednią nazwę domeny, zbudować sklep internetowy i zająć się innymi szczegółami, takimi jak wybór przewoźnika. Na początku może się to wydawać przytłaczające, ale proces będzie znacznie bardziej przystępny, jeśli zapoznasz się z kilkoma naszymi radami o tym, jak zacząć sprzedawać w Internecie.
Jak założyć sklep internetowy?
Aby skonfigurować sklep internetowy, potrzebujesz nazwy domeny, hostingu i certyfikatu SSL. Następnie musisz wybrać odpowiednią platformę dla swojego sklepu. W zależności od potrzeb swojej witryny możesz skorzystać z gotowych rozwiązań.
Funkcje są kluczowym elementem budowania sklepu internetowego. Zadaj sobie pytanie, co jest ważne dla Twojego sklepu internetowego: potrzebujesz map, galerii lub strony o nas? A co z filmami na Twojej stronie głównej? Niektóre szablony mają więcej funkcji, niż inne. Zastanów się, jakich funkcji potrzebuje Twój sklep, a następnie zrób listę. Możesz przefiltrować dostępne szablony według konkretnych funkcji, co pomoże szybciej odnaleźć motyw, który najlepiej odpowiada Twoim potrzebom.
Przy tworzeniu sklepu internetowego możesz również skorzystać z pomocy doświadczonej agencji. Jeśli wybierzesz tę drogę — upewnij się, że Twoi programiści udostępnią Ci rozwiązanie, które pozwoli zarządzać sklepem po jego uruchomieniu – np. poproś agencję o udostępnienie Ci systemu zarządzania treścią (CMS), dzięki któremu możesz łatwo edytować witrynę.
PKD sprzedaż internetowa — jakie wybrać?
Prowadzenie sklepu internetowego, podobnie jak każdej innej firmy, wiąże się z deklaracją zakresu działalności. Jako właściciel sklepu internetowego jesteś zobowiązany do podania kodu PKD już podczas zakładania firmy – we wniosku CEIDG-1. PKD to nic innego jak Polska Klasyfikacja Działalności, czyli system pozwalający na uporządkowanie poszczególnych podmiotów gospodarczych zgodnie z zakresem ich działalności.
Podstawowe PKD dla sklepu internetowego to kod 47.91.Z. Mogą go do formularza wpisać Ci przedsiębiorcy, którzy planują sprzedawać za pośrednictwem: strony swojego sklepu internetowego lub serwisów aukcyjnych.
We wniosku zapewne zauważysz, że PKD nie ogranicza się do jednego kodu. Warto więc jak najbardziej zawęzić obszar swojej działalności – zwłaszcza że wszelkich modyfikacji we wpisie możesz dokonywać w każdej chwili.
Wybór kodów PKD będzie różnił się między innymi od tego, jaki towar oferujesz swoim klientom. Jeżeli masz jakiekolwiek wątpliwości co do wyboru numeru PKD dla swojej działalności gospodarczej, możesz wypełnić wniosek o nadanie symbolu klasyfikacyjnego. Trafi on do Głównego Urzędu Statystycznego, który przydzieli Ci odpowiednie kody.
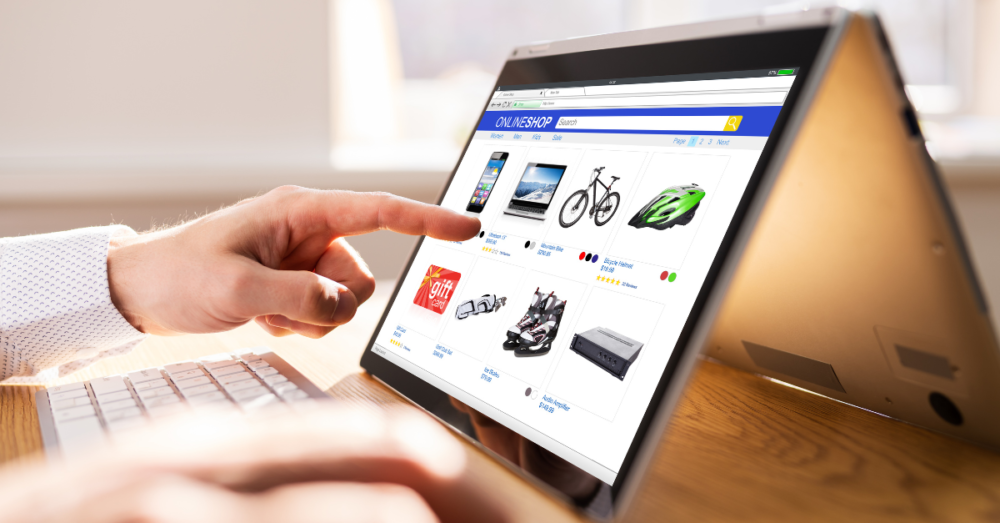
Prosty projekt strony — jak powinien wyglądać?
Zaczynając od strony docelowej, aż po koszyk – tożsamość Twojej marki powinna być rozpoznawalna i spójna na każdym etapie podróży kupującego. Podobnie jak nazwa firmy, elementy wizualne Twojej witryny będą silnie powiązane z tym, jak klienci postrzegają całą markę. Zanim jeszcze zobaczą Twoje produkty, potencjalni klienci prawdopodobnie najpierw zwrócą uwagę na projekt strony internetowej, dlatego tak ważne jest, aby wywoływał efekt, na którym Ci zależy.
Jeśli chcesz, aby projekt Twojej witryny e-commerce nawiązywał kontakt z Twoimi odbiorcami, musisz myśleć jak Twoi odbiorcy. Ostatecznie jest tylko kilka rzeczy, których potencjalni klienci oczekują od e-commerce — witryna, która jest łatwa w nawigacji, dobrze zaprojektowana i sprawia, że proces zakupów jest łatwy, prosty i bezproblemowy.

Makieta sklepu internetowego
Podczas procesu projektowania postaw się w sytuacji swojego klientów. Jaki układ będzie dla nich najłatwiejszy w nawigacji? Jak możesz zorganizować swoje produkty w sposób, który ma sens dla użytkownika końcowego? Jak możesz uprościć proces realizacji transakcji? Kiedy myślisz, jak Twój klient, możesz przewidzieć, czego oczekuje od sklepu e-commerce, a następnie zaprojektować swoją witrynę tak, aby spełniała te potrzeby.
Projektując witrynę e-commerce, poszukaj sposobów, aby pokazać potencjalnym klientom pozytywne opinie, które uzyskałeś od obecnych klientów. Dodaj sekcję ocen, w której można oceniać Twoje produkty (a następnie uzyskaj jak najwięcej 5-gwiazdkowych recenzji). Dodaj sekcję z referencjami, w której przedstawiasz zdjęcia klientów z cytatem lub dwoma o tym, jakie doświadczenia mieli podczas zakupów. Poproś klientów, aby sprawdzili Twoje produkty — i to, co im się w nich podoba — a następnie dodaj ich opinie do swojego bloga.

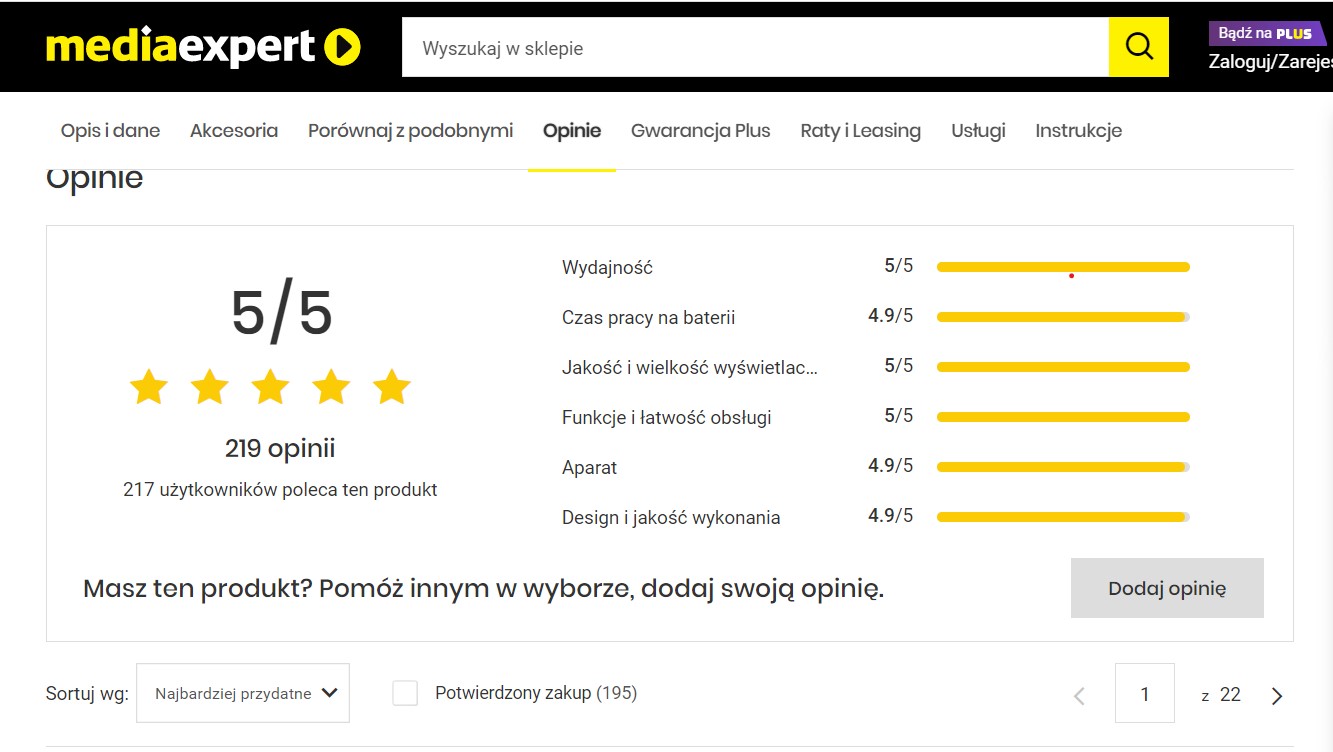
Oceny produktów w sklepie internetowym
Im bardziej pokażesz odwiedzającym Twoją witrynę, że inne osoby mają pozytywne doświadczenia z robieniem w niej zakupów (czy to poprzez recenzje, czy referencje), tym bardziej będziesz godny zaufania – i tym bardziej w rezultacie wzrosną Twoje konwersje.
Możliwość zamówienia produktu bez konieczności rejestracji
Klienci dokonujący zakupów w sklepie internetowym chcą, aby ich transakcja przebiegła szybko i bezproblemowo, dlatego niektórzy z nich oczekują płatności bez konieczności rejestracji. Dlaczego tak się dzieje?
Przede wszystkim rejestracja wiąże się z dodatkowymi krokami i możliwością wystąpienia błędów (użytkownika lub witryny), co może powodować frustracje. Im bardziej żmudny proces musi przejść użytkownik, tym większe prawdopodobieństwo, że porzuci zakup i sfinalizuje go u konkurencji.
Rejestracja jest odbierana przez użytkownika jako długotrwały proces niezwiązany z zadaniem, którym się aktualnie zajmuje: dokonaniem zakupu. Nie oznacza to jednak, że tak musi być w praktyce.
Kiedy użytkownik dokonuje zakupu, zazwyczaj wszystkie informacje potrzebne do rejestracji są już wymagane od użytkownika na wcześniejszym etapie. Witryny zwykle proszą o informacje potrzebne do transakcji, takie jak imię i nazwisko, informacje o wysyłce i rozliczeniach. Ponadto witryny często proszą o podanie adresu e-mail w celu wysłania potwierdzenia i zaktualizowania stanu zamówienia. Jedynym aspektem rejestracji, który nie jest objęty standardową transakcją kasy, jest hasło.

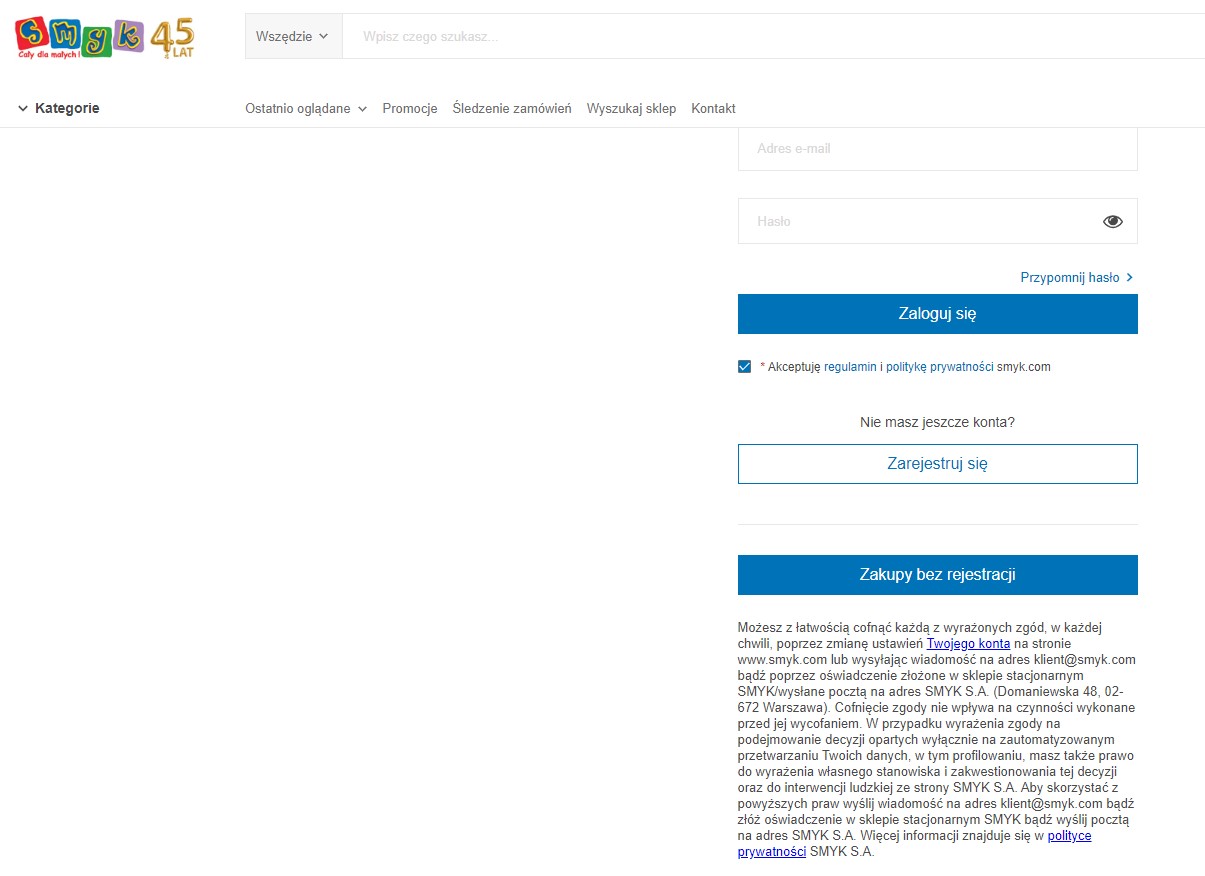
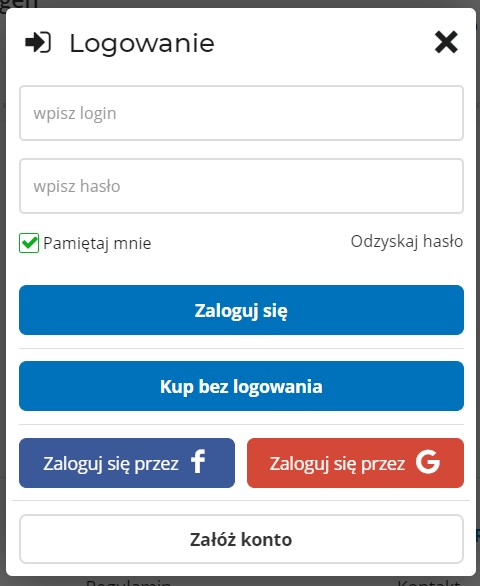
Zakupy bez konieczności rejestracji w sklepie SMYK
Jak sprawić, by rejestracja była przyjemniejsza dla użytkownika?
- Zanim użytkownicy przejdą do procesu realizacji transakcji, wyraźnie poinformuj, że możliwa będzie rejestracja. Niektórzy użytkownicy chcą mieć pewność, że mogą się zarejestrować, jeśli będą chcieli. Jeśli opcja utworzenia hasła zostanie wyświetlona po zakończeniu zakupu, a nie podczas procesu zakupowego, poinformuj użytkowników, aby wiedzieli, kiedy mogą się spodziewać tej opcji.
- Podkreśl korzyści płynące z rejestracji przez użytkownika. Kupujący doceniają, gdy sklep jasno zaznaczy wszystkie aspekty ułatwiające obsługę, takie jak śledzenie zamówień lub szybsza realizacja transakcji.
- Oznacz pola hasła jako opcjonalne, aby było jasne, że użytkownicy nie muszą się rejestrować w witrynie. Upewnij się również, że wymagania dotyczące hasła są określone, aby użytkownicy nie musieli zgadywać, jak utworzyć prawidłowe hasło.
- Zamiast zmuszać użytkowników do zarejestrowania się przed zakupem, udostępnij opcję zarejestrowania się w procesie realizacji transakcji, przedstawiając opcjonalne pola, w których użytkownik może wprowadzić hasło. Daje to użytkownikom kontrolę i pozwala im zdecydować, czy warto się zarejestrować, czy nie.

Przykład przyjaznej rejestracji w sklepie Komputronik
Przy okazji tworzenia sklepu internetowego warto pamiętać o tym, że zmuszanie użytkowników do dokonania rejestracji może skutkować utratą klientów. Stworzenie ścieżki użytkownika bez możliwości rejestracji zdecydowanie poprawia użyteczność witryny i zachęca do dokonania zakupów.
CTA — wpływ na zakupy e-commerce
Przyciski wezwania do działania (CTA) są niezbędne do konwersji użytkowników, którzy trafiają do Twojej witryny. Świetne CTA angażuje kupującego i zachęca go do wykonania akcji – od dodania produktów do koszyka, aż po zakupy.
Tak jak projekt witryny i produkty nadają jej charakter, tak słowa, które wybierzesz dla przycisków CTA, mogą nadać Twojej witrynie przewagę. Wprowadzanie subtelnych zmian w tekście wezwania do działania może wpłynąć na skuteczność Twojego sklepu.
W związku z coraz częstszym korzystaniem z urządzeń mobilnych do robienia zakupów online ważne jest, aby było to jak najbardziej bezproblemowe. A to oznacza, że CTA muszą przejść „test kciuka”. Mobilne CTA to jeden z najczęściej pomijanych elementów na stronach produktów. Upewnij się, że klienci mogą klikać mobilne wezwania do działania dowolnym kciukiem, ustawiając je na całą szerokość (lub prawie całą szerokość) ekranu.
Nie ma jednoznacznych danych o tym, który kolor lub kształt najlepiej sprawdza się w przypadku wezwań do działania. Wybór najlepszego koloru CTA nie jest tak prosty, jak się wydaje. Musi pasować do innych elementów wizualnych na stronie i może różnić się w zależności od branży. Należy również pamiętać, że wyróżnienie CTA polega na znalezieniu najlepszego połączenia trzech podstawowych elementów – rozmiaru, kształtu i koloru.
Testowanie jest tutaj kluczowym słowem. Łatwo jest przeprowadzić testy A/B i ocenić wiele kolorów, kształtów i rozmiarów. Pod względem koloru, ogólnie rzecz biorąc, najlepiej sprawdzają się kolory niebieski, czerwony, zielony i pomarańczowy. Jednak sprawdzone metody mogą się znacznie różnić w zależności od witryny.
Optymalizacja stron produktów polega na tym, aby proces zakupu był tak prosty i bezproblemowy, jak to tylko możliwe. Odwiedzający nie powinni mieć problemów ze znalezieniem informacji potrzebnych do podjęcia decyzji.
Zgrupowanie najważniejszych szczegółów dotyczących produktu w jednym miejscu, obok głównego CTA, jest jednym z najskuteczniejszych sposobów na bezproblemową podróż klienta.
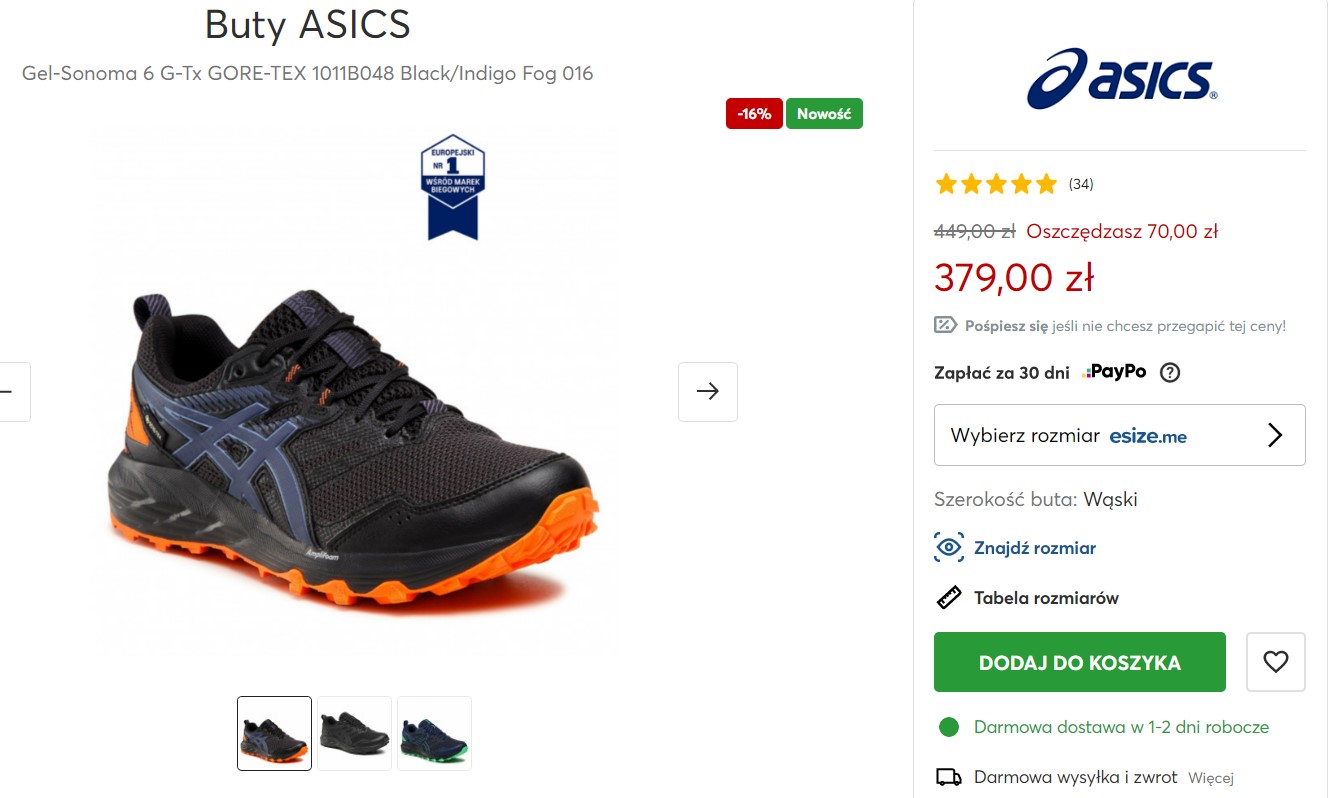
Dołącz następujące informacje obok lub w bardzo bliskiej odległości od głównego CTA na stronach produktów:
- Cena (w tym wszelkie rabaty)
- Dostępność
- Zasady dostawy
- Zagregowane recenzje
- Opcje koloru, rozmiaru i ilości.

Przykładowe rozmieszczenie informacji o produkcie na stronie
Usuń wszelkie niepotrzebne elementy rozpraszające uwagę na stronach, dla których masz tylko jedną pożądaną akcję. Pamiętaj, że chcesz, aby użytkownicy klikali przycisk „Dodaj do koszyka”, a nie przechodzili do Twojej strony na Facebooku, Twitterze lub do najnowszego wpisu na blogu Twojego sklepu.
Pamiętaj, że CTA powinny być testowane w połączeniu z innymi kluczowymi elementami, takimi jak tekst, obrazy, kampanie e-mailowe, promocje, czy też inne czynniki, które powinny przyciągać uwagę.
Strona mobilna — czy jest ważniejsza od wersji na PC?
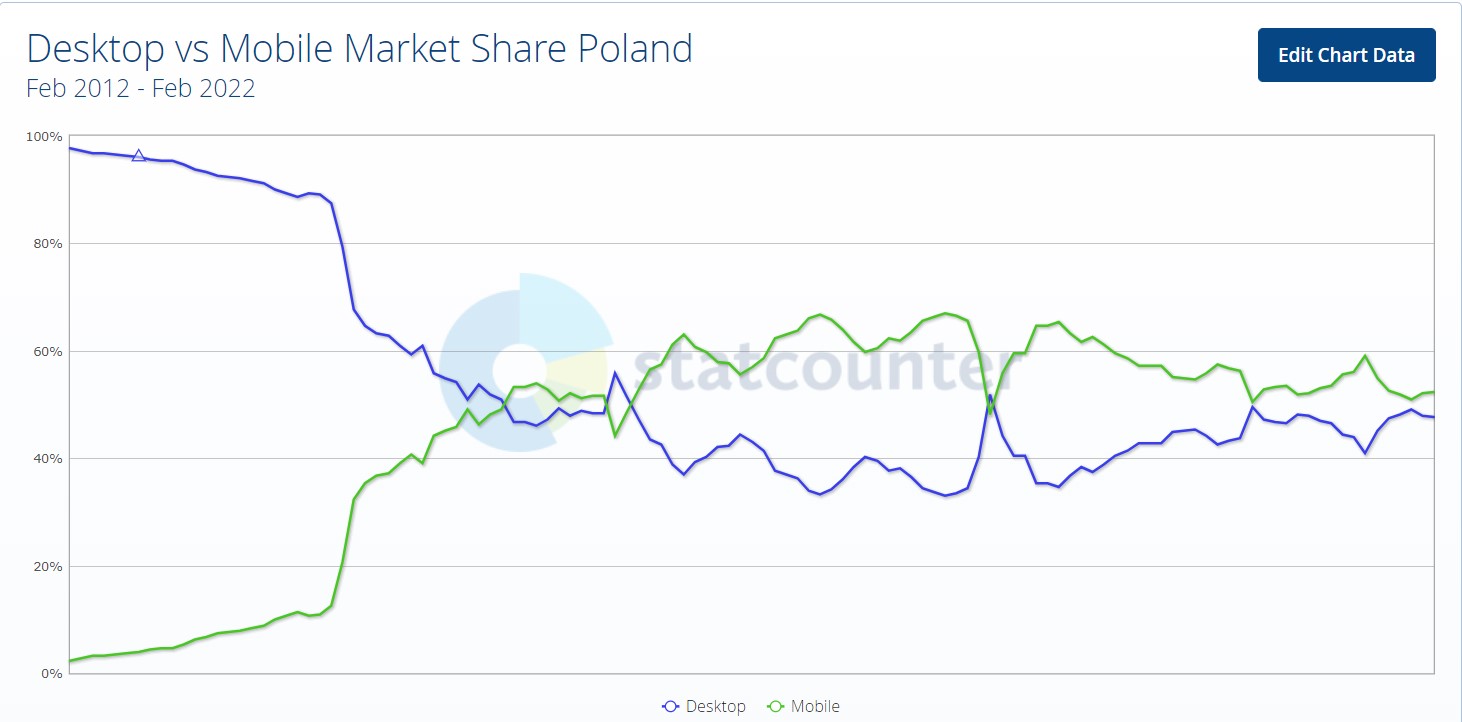
To już oficjalne — telefon komórkowy wyprzedził komputer stacjonarny jako najpopularniejszy sposób surfowania po sieciach internetowych. Jeśli więc zależy Ci na tym, aby przyciągnąć klientów do swojego sklepu, musisz upewnić się, że projekt Twojej witryny jest w pełni responsywny. W przeciwnym razie możesz nie przekonać ich, że właśnie ten sklep internetowy jest miejscem, w którym chcą dokonać zakupu.

Według statystyk opublikowanych przez StatCounter udział urządzeń mobilnych w globalnym ruchu internetowym osiągnął szczyt w ciągu ostatniej dekady. W lutym 2022 r. ponad 57% całego ruchu w sieci pochodziło z telefonów komórkowych. W rezultacie wielu sprzedawców nadąża za tym trendem, oferując dwa mobilne doświadczenia zakupowe – strony przyjazne dla urządzeń mobilnych i aplikacje mobilne. Strony przyjazne dla urządzeń mobilnych identyfikują rozdzielczości ekranu i orientację urządzeń użytkowników oraz odpowiednio dostosowują układ, aby ułatwić zakupy. Dostęp do nich uzyskuje się za pośrednictwem przeglądarek internetowych na smartfonie.
Ponieważ witryny przyjazne dla urządzeń mobilnych dostosowują się do różnych ekranów, jednym rozwiązaniem obejmują Twoją obecność zarówno w sieci, jak i na urządzeniach mobilnych. Dlatego adaptacyjna obecność online przyczynia się do strategii wielokanałowej, zapewniając więcej kanałów zakupów klientów bez pobierania i instalowania dodatkowych aplikacji.
Adaptacyjne rozwiązania internetowe e-commerce sprzyjają również wzrostowi bazy klientów poprzez obsługę użytkowników sieci i urządzeń mobilnych. Ten sam adres URL można łatwo udostępniać użytkownikom i wyszukiwarkom, zwiększając w ten sposób zasięg bardziej, niż aplikacja natywna.
Inne firmy i wydawcy mogą przekierować użytkowników bezpośrednio do Twojej adaptacyjnej witryny, która nie jest tak łatwo dostępna w aplikacjach mobilnych. Możesz również dołączyć kod QR, aby połączyć strategie marketingu drukowanego i mobilnego, co ułatwi klientom znalezienie Twojej witryny.
Witryny przyjazne dla urządzeń mobilnych pozwalają wykorzystać synergię doświadczeń internetowych i mobilnych, w naturalny sposób zwiększając sprzedaż bez dodatkowych kosztów rozwoju. Nie ma więc potrzeby przedłużania projektu oraz zwiększania czasu i budżetu na rozwój mobilny.
Witryna gotowa na urządzenia mobilne poprawia relacje firma-klient, zapewniając dostęp do sklepu internetowego na każdym urządzeniu. Co więcej, platforma adaptacyjna charakteryzuje się dużą szybkością ładowania, ponieważ jej kod jest kompatybilny z wieloma urządzeniami. Przekłada się to na krótszy czas oczekiwania, lepsze wrażenia użytkownika i niższe wskaźniki porzuceń.
W przeciwieństwie do aplikacji mobilnych, adaptacyjne strony internetowe są łatwiejsze do przeszukiwania i indeksowania przez wyszukiwarki. Co więcej, strony internetowe pozwalają na więcej praktyk SEO, podczas gdy aplikacje mobilne muszą zadowolić się optymalizacją ASO. Ta dodatkowa widoczność wyszukiwania ułatwia odwiedzającym znalezienie Twojej witryny, co skutkuje świadomością marki i szerszym zasięgiem.
Poniżej przedstawiamy Wam kilka polecanych silników dla sklepów internetowych:
Woocomerce – polecany jest dla małych sklepów. Jest darmowy, bezpieczny ze względu na częste aktualizacje oraz bardzo dobrze zrobiony pod kątem SEO. Zawiera wiele wtyczek, które pomogą w integracji z innymi serwisami oraz hurtowniami. Przy pomocy zewnętrznych wtyczek może obsługiwać najpopularniejsze w Polsce bramki płatności.
Shopify – to najlepsza platforma e-commerce dla dużych sklepów sprzedających ponad 10 produktów. Platforma pozwala na sprzedaż wielokanałową i dropshipping, dzięki czemu użytkownik może sprzedawać bezpośrednio przez swoją stronę internetową, w swoim sklepie detalicznym, w mediach społecznościowych i na rynkach zewnętrznych oraz wszędzie pomiędzy.
Wix to przyjazny dla użytkownika kreator witryn typu „przeciągnij i upuść”, który oferuje konfigurowalne szablony, hosting i rejestrację nazw domen. Kreator pozwala na stworzenie podstawowej strony internetowej za darmo, natomiast plan e-commerce jest dodatkowo płatny.
PrestaShop to niedroga platforma e-commerce typu open source, która jest świetna dla początkujących firm, które mają nieco techniczne zaplecze. Narzędzia i funkcje biznesowe obejmują śledzenie zapasów, koszyk zakupów online, sprzedaż międzynarodową i raportowanie analityczne. Masz również dużą kontrolę nad ustawieniami prywatności i bezpieczeństwa w swojej witrynie PrestaShop.
Podsumowanie
Jeśli chodzi o sprzedaż w Internecie, rozpoczęcie pracy jest niezwykle łatwe. W rzeczywistości skonfigurowanie sklepu internetowego i rozpoczęcie sprzedaży może zająć zaledwie kilka minut. Dzięki opcjom szybkiego startu, takim jak strony docelowe z możliwością zakupu i narzędzia do tworzenia witryn, które są przeznaczone do e-commerce, wystawianie produktów na sprzedaż online nie jest procesem skomplikowanym.
Musisz jednak pamiętać o tym, że aby odnieść sukces w branży e-commerce, nie wystarczy jedynie ładna strona, ale również zorientowanie na użytkownika końcowego, czyli jak najlepsze ułatwienie mu procesu zakupowego.